Hello everyone 👋,
In the previous article of this series, we learned about Why you should use Array.some instead of 'for' loop or forEach? with examples. In this article, I'm going to share how to use the Array reduce effectively.
What is Array reduce?
From MDN,
The reduce() method executes a reducer function (that you provide) on each element of the array, resulting in a single output value.
Let's understand the use cases in visual representation.
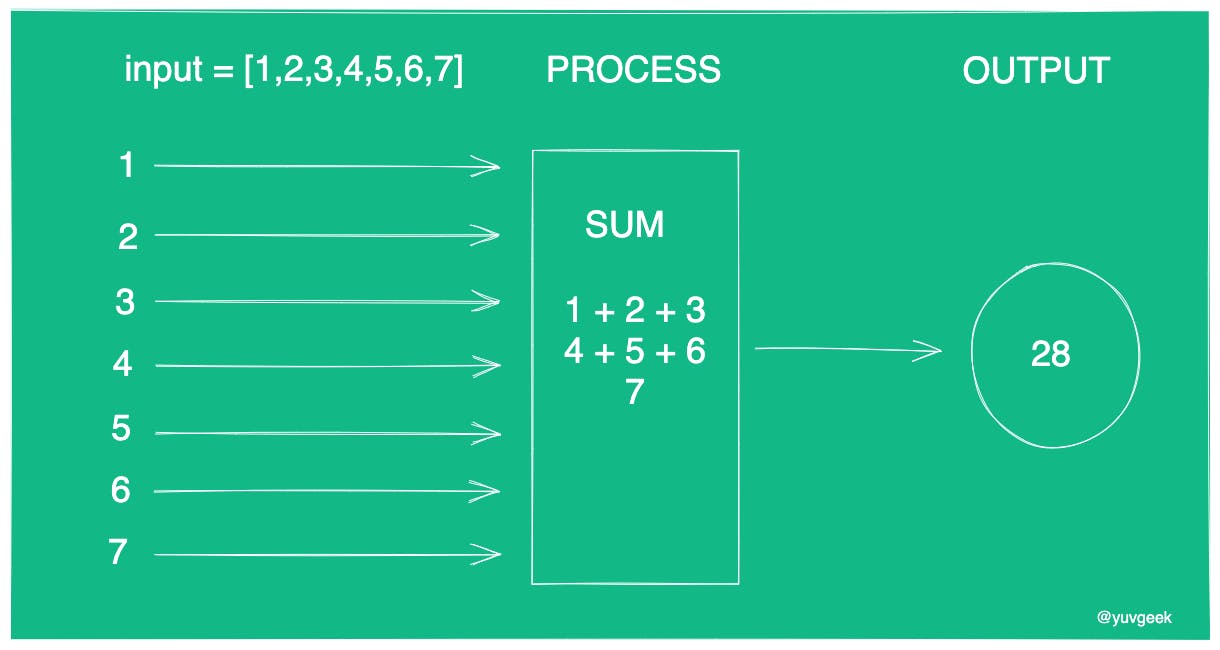
1. Aggregating the values in Array to produce the output
In this use case, it takes an array that has values from 1-7, and in the process block, it does sum and produces the output.

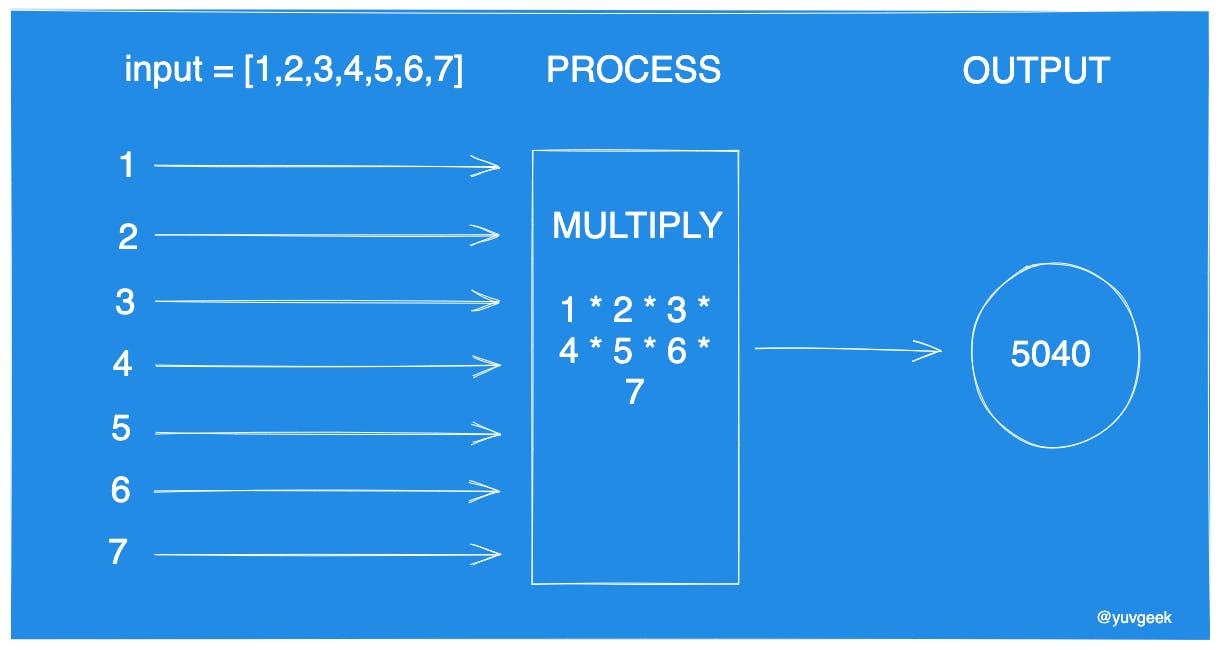
2. Multiplying the values in Array to produce the output
In this use case, it takes an array that has values from 1-7, and in the process block, it does multiplication and produces the output.

Similarly, you can do whatever is inside the Process block that produces the output.
In the next section, let's understand how to do it through the code.
Implementation
These are the possible ways of using Array.reduce().
Array.reduce((accumulator, currentValue) => { ... } )
Array.reduce((accumulator, currentValue, index) => { ... } )
Array.reduce((accumulator, currentValue, index, array) => { ... } )
Array.reduce((accumulator, currentValue, index, array) => { ... }, initialValue)
Let's solve both the above scenarios with Array.reduce()
Solving #1st scenario with the 1st way of using Array.reduce syntax
const input = [1, 2, 3, 4, 5, 6, 7];
const output = input.reduce((accumulator, currentValue) => accumulator+= currentValue);
console.log(output); // 28
Since we have used the 1st way of using Array.reduce, the first element in the array ( it is 1 in our case) will be used as the initial accumulator value & skipped as the current value.
InitialValue is a value to use as the first argument to the first call of the callback fn. If no initialValue is supplied, the first element in the array will be used as the initial accumulator value and skipped as currentValue.
This is how it will work.
- accumulator = 1 (as we used 1st syntax)
- currentValue = 2, accumulator = currentValue + existing accumulator --> accumulator = 2 + 1 = 3
- currentValue = 3, accumulator = 3 + 3 = 6
- currentValue = 4, accumulator = 4 + 6 = 10
- currentValue = 5, accumulator = 5 + 10 = 15
- currentValue = 6, accumulator = 6 + 15 = 21
- currentValue = 7, accumulator = 7 + 21 = 28
The final accumulator is 28, which is the output.
Let's solve the above problem with the 4th way of using Array.reduce() syntax (See the Implementation starting block)
In this 4th way, we can provide the initialValue to the accumulator.
const input = [1, 2, 3, 4, 5, 6, 7];
const output = input.reduce((accumulator, currentValue) => accumulator+= currentValue, 0); ---> See the 0, it is the initialValue
console.log(output); // 28
This is how it will work with the initial value.
- accumulator = 0 (as we used initialValue as 0)
- currentValue = 1, accumulator = currentValue + existing accumulator --> accumulator = 1 + 0 = 1
- currentValue = 2, accumulator = 2 + 1 = 3
- currentValue = 3, accumulator = 3 + 3 = 6
- currentValue = 4, accumulator = 4 + 6 = 10
- currentValue = 5, accumulator = 5 + 10 = 15
- currentValue = 6, accumulator = 6 + 15 = 21
- currentValue = 7, accumulator = 7 + 21 = 28
The final accumulator is 28, which is the output.
If you closely see, there are 8 steps involved with the Initial value as I said before, without Initial Value, the first element in the Array will be allocated as the initial value to the accumulator.
Try to produce initial Value to the reduce() as an empty array will cause TypeError.
"TypeError: Reduce of empty array with no initial value
Applying the same approach, the 2nd multiplication scenario can be solved.
I hope you enjoyed this article or found it helpful.
You can connect with me on Twitter & Github 🙂
Support 🙌
You can support me by buying me a coffee with the below link 👇