Introducing Peek 💫 - Place to share & gain knowledge with highly secured video conferencing (Auth0 + WebRTC + Angular)
Hello everyone 👋,
This is Yuvaraj from India 🇮🇳 & I hope everyone is doing good.
Here I'm excited to share with you all my project submissions for Auth0 x Hashnode Hackathon. This is one of the exciting projects I've worked on so far & I hope you will like it.
Are you excited to know more? Let's gooooooooo!
PermalinkIdea 💡
In the older days, it was difficult to gain knowledge with the limited resources. But, as we now live in this digital era, it becomes easy to gain knowledge and even it paid the way to gain knowledge with live interactive video sessions. But,
Are you sure, that your online activity and your face-to-face video call in the live interactive video sessions are secure?
This thought made me develop Peek app where users can share their knowledge & gain with highly secured video conferencing. We don't store any videos.
PermalinkIntroducing Peek 💫
With Peek, people can share & gain knowledge with highly secured video conferencing calls built with Auth0, WebRTC & Angular.
Like how Auth0 is for Authentication, Peek is for video conferencing for knowledge sharing.
PermalinkTech Stack 💻

Auth0 - User Management
PeerJS - PeerJS wraps the browser's WebRTC implementation & simplifies WebRTC peer-to-peer data, video, and audio calls.
HarperDB - Database that supports both SQL & NoSQL
Angular 12 - Frontend Development
Netlify - Application Hosting
Netlify function - Backend API & Hosting
PWA - Angular PWA package.
PermalinkUI/UX 🖌️
Utilized Material Design throughout the application to follow the industry standards.
PermalinkCode Quality 👮♂️
The below are the tools/libraries I've used to maintain the code quality.
- Prettier - An opinionated code formatter
- ESLint - Linter for Angular codebase
- TypeScript - Strongly typed programming language for JavaScript
- RxJS - Library for reactive programming using Observables, to make it easier to compose asynchronous or callback-based code
PermalinkHow to use App? 📙
- Navigate to the Peek App.

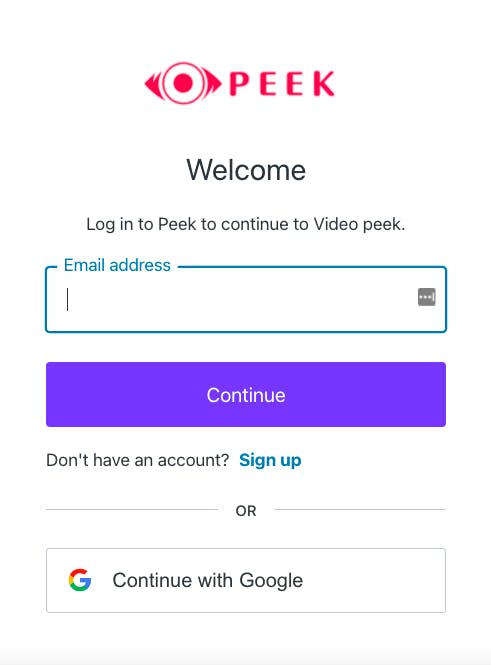
- Click Login to see the below screen powered by Auth0. If you are already a user, log in with your credentials. Otherwise, click Signup to create an account.

- Once logged in, the Go to Events option will be visible in the navigation. Click it.

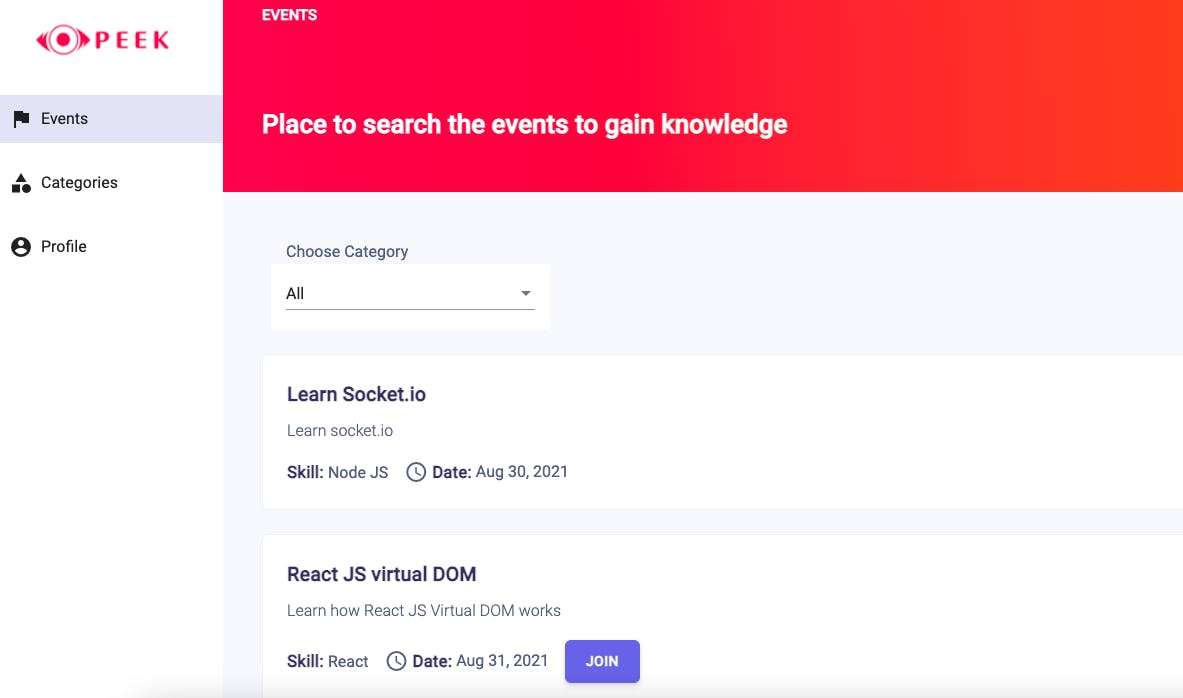
- In the events screen, you can see that there are some events created by some other users to share their knowledge. Additionally, users can filter the sessions using filters on skill. There is a session on React JS which is scheduled today & the user can click it with the Join button. The Join button will be enabled only on the session date.

- Once you click Join, you can see your video on the left-hand side. Once other users join the same event/session, you can see their video on the right-hand side. In the below screenshot, you can see my video captured in one of my laptops on the left-hand side & the video captured from the other laptop is shown on the right-hand side.

Click the End Call button to leave the meeting.
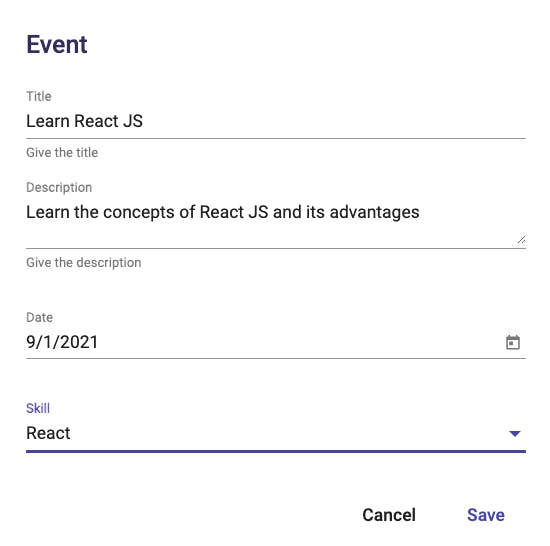
If you are interested to share your knowledge, you can create it by clicking the (+) button in the bottom right of the page and fill the session details.

- Categories sections provide the available categories. The sessions are grouped by this skill.

- Optimized for Mobile Screen with Responsiveness
PermalinkExperiences & Challenges
- We relied mostly on using MS Teams, Webex, Zoom. But, creating a new Video call conferencing app with WebRTC gave me a new learning experience. It might seem simple with just one meeting page, but there's where the app's heart lives with a lot of logic. I faced challenges from the beginning of developing the meeting page as what I did was mostly new to me.
When a new event/session is started, a unique ID will be generated per user to interact with other users. The problem is, when the browser is refreshed with the same meeting link, it will generate a new unique peer ID for the same user. Since now there is 2 id generated for the user, from the receiver side, the same video will be shown twice.
To solve the above issue, I found a gem in the StackOverflow. So, what we should do is, during the initialization, we need to check if the peer id is generated for the user from the database. If it's available, re-use it, or else generate a new peer id and store it in the database. Now, when the user refreshes it, during the initialization, we will fetch the ID from the database and re-uses it.
I took half of the hackathon days to come up with this idea. Initially, I thought I wouldn't get time to complete it. But, even though I started late, I'm happy now that I made this application at the end by working hard during many nights 😀.
PermalinkApplication Details 📖
Github Repo: github.com/yuvgeek/video-peek
PermalinkDEMO 🦄
Please check the application DEMO in the URL.
PermalinkUpcoming features & enhancements
- Chat features to 1-1 meeting (or) group session.
- Screen share
PermalinkConclusion
I hope you enjoyed this article or found it helpful. I thanks Hashnode & Auth0 team for providing this opportunity to learn more about WebRTC & Auth0.
You can connect with me on Twitter & Github 🙂
PermalinkSupport 🙌
You can support me by buying me a coffee with the below link 👇
Subscribe to our newsletter
Read articles from Yuvaraj's Blog directly inside your inbox. Subscribe to the newsletter, and don't miss out.

