Introducing Ed-Quiz 🥳 🎊- An Educational App built for Parents & Teachers to evaluate their children's and students
Hello everyone 👋,
First, I would like to thank Hashnode & HarperDB team for this opportunity to transform our dream into reality. I'm happy to share one of my dream that became to reality with this hackathon. In this article, I'll discuss the idea behind creating the Ed-Quiz app and its features.
Why I created Ed-Quiz? 🤔
The study tells that kids spending more time with screen media than books. One of the reasons for children not spending time reading the book or writing test is, it is too bored for them as it is not interactive. That makes it difficult for parents to evaluate the performance of the children's studies.
Introducing Ed-Quiz 🥳 🎊
Ed-Quiz offers the parents to evaluate the performance of the children's studies through Digital Technology in 3 simple steps.
- Parents can prepare a set of questions from a textbook grouped by subjects in an MCQ format.
- Parents can assign and share the Quiz link to their children via WhatsApp, Facebook, or even direct link.
- Children can take the Quiz interactively with the Web or Mobile through which their performance can be evaluated.
Tech Stack 💻
Firebase - Authentication
HarperDB - Database
Angular - Frontend Development
Netlify - Hosting
UI/UX 🖌️
Utilized Material Design throughout the application to follow the industry standards.
Code Quality 👮♂️
Used Prettier & TypeScript to improve the code quality. Followed best coding standards set by Angular.
How to use App? 📙
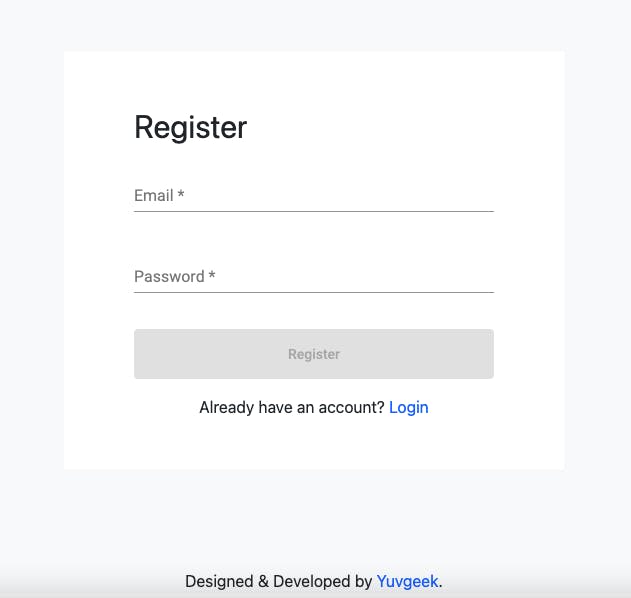
Create your account with a valid email & password. The registration & authentication happen on Firebase.

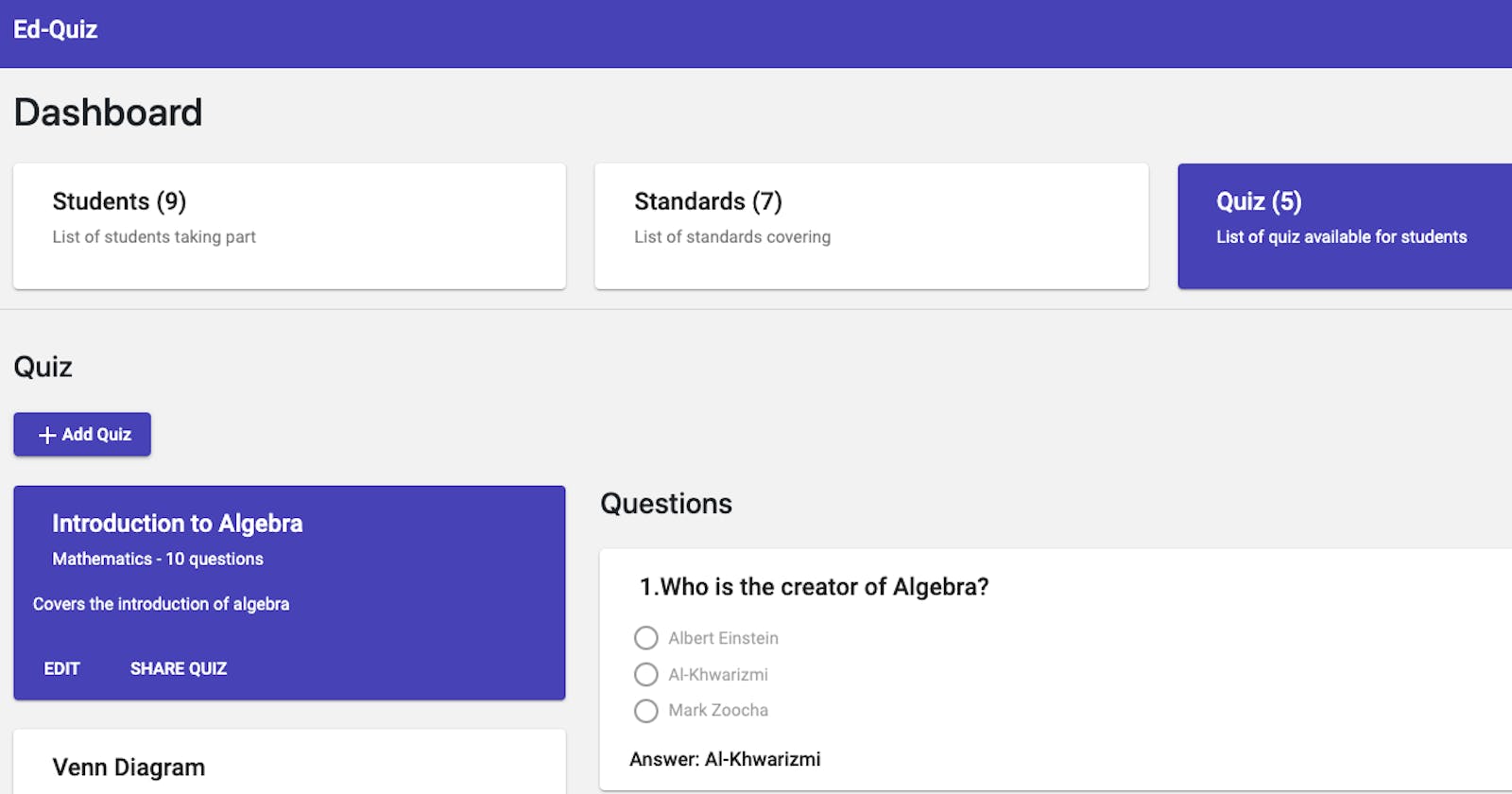
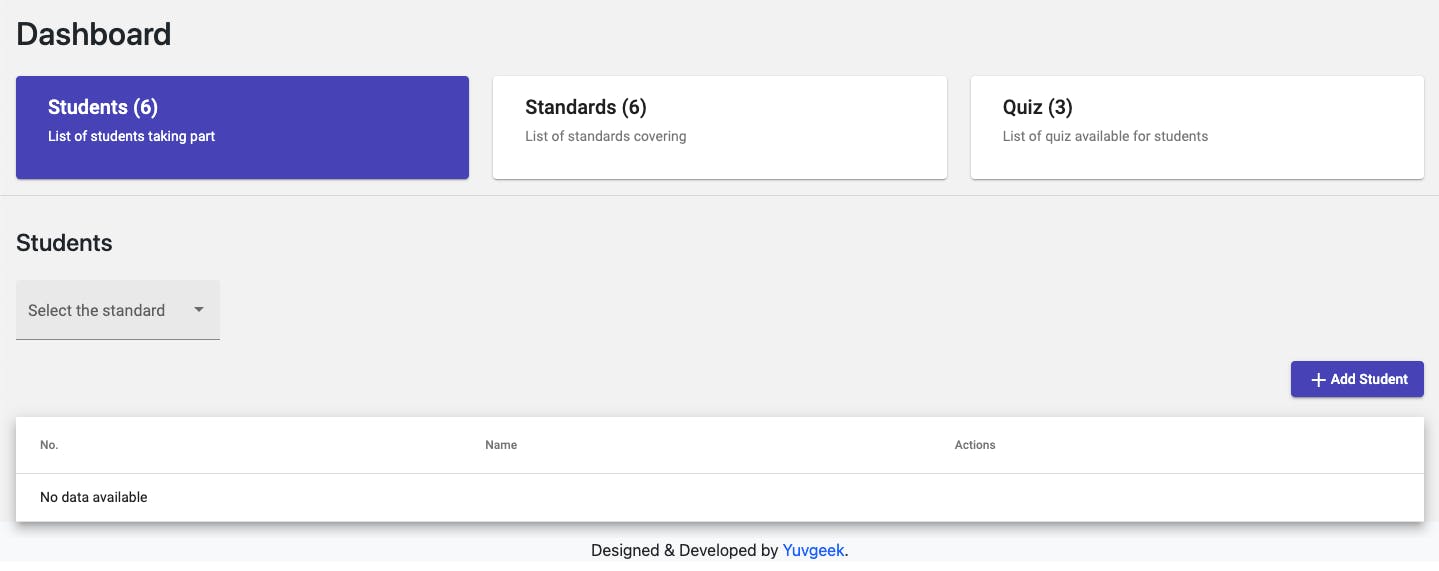
After successful login, the dashboard gives you stats about how many subjects, students, and quizzes are created by us (parents/teachers).

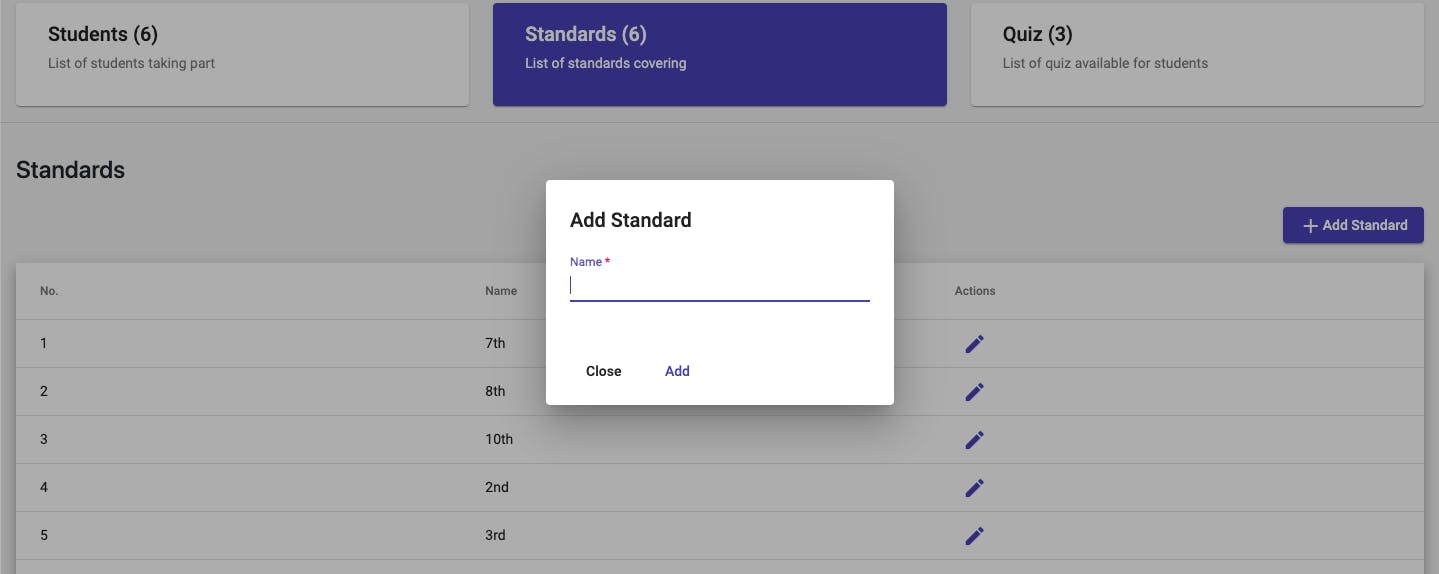
If your kid is studying the 10th standard, first the standard should be created before the student. In this case, enter it as 10th and click Add.

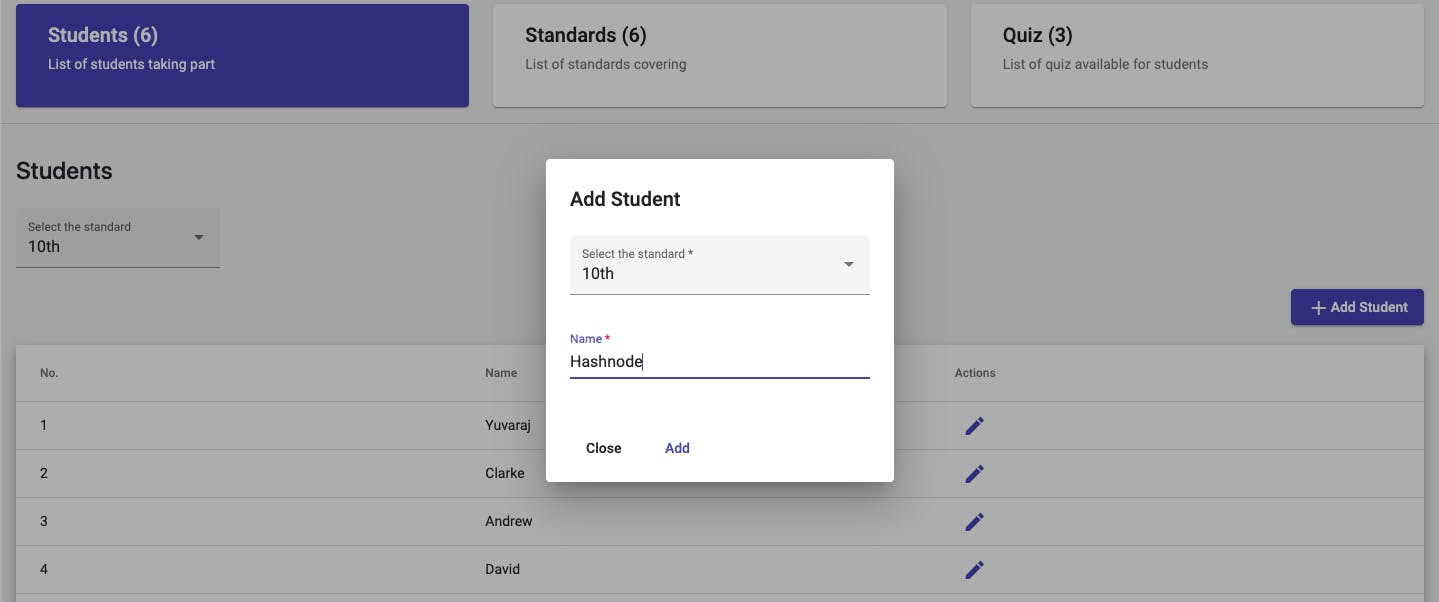
After the successful addition of standard, you can add your kid's names to their respective standard (Classes). In the first dropdown, choose it as 10th standard and enter the kid's name. In this case, I've entered as Hashnode.

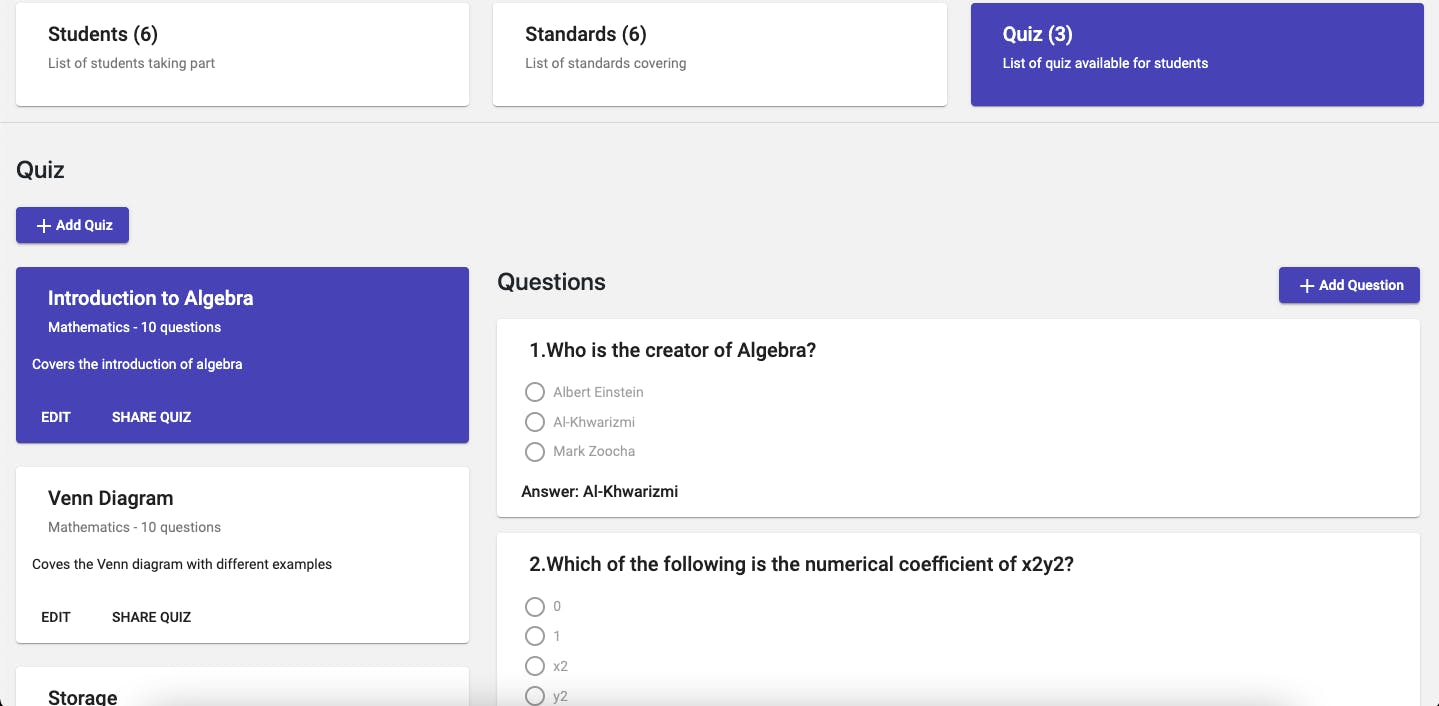
The Quiz section lists the quiz created by us and clicking the Quiz on the left-side, it shows the corresponding questions on the right-hand side.

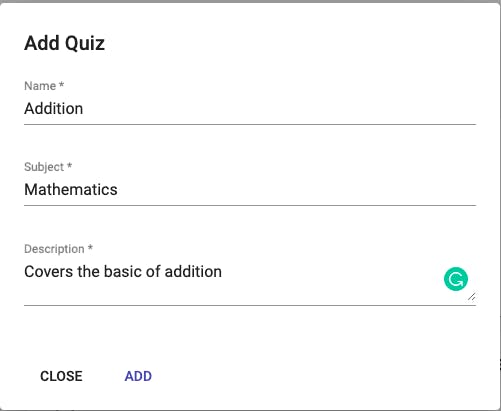
To create a Quiz, click the Add Quiz button in the Quiz section. The popup asks you the name of the quiz, the subject, and the description of it.

Once the Quiz is created, questions can be added to it.
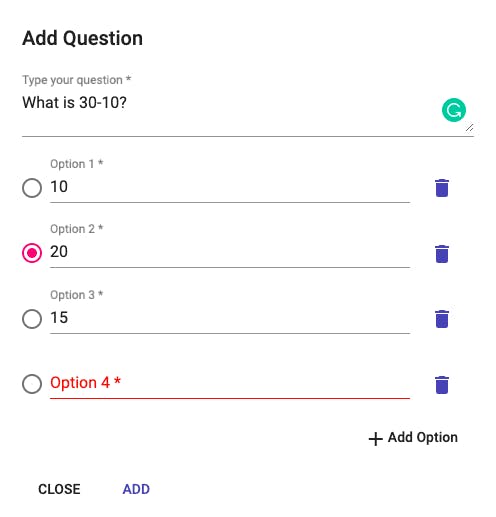
Questions can be created by accessing the Add Question button. Parents can create the options for the question dynamically. In this case, I'm creating the 4 options to the question.

Note: The correct answer to that question to be selected with the radio button on the left-hand side.
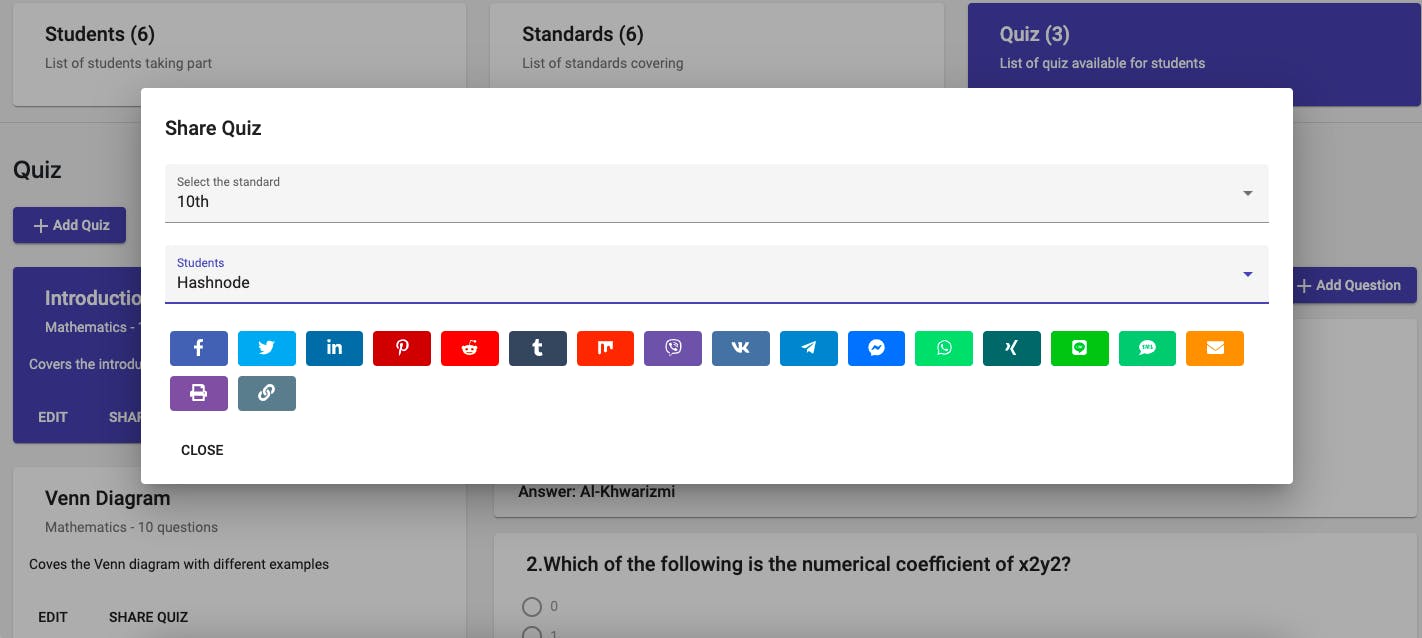
Once the Quiz is created by the Parent, they can share the Quiz URL with their kids. Sharing the Quiz is available to multiple platforms. (including the direct link - the last one)

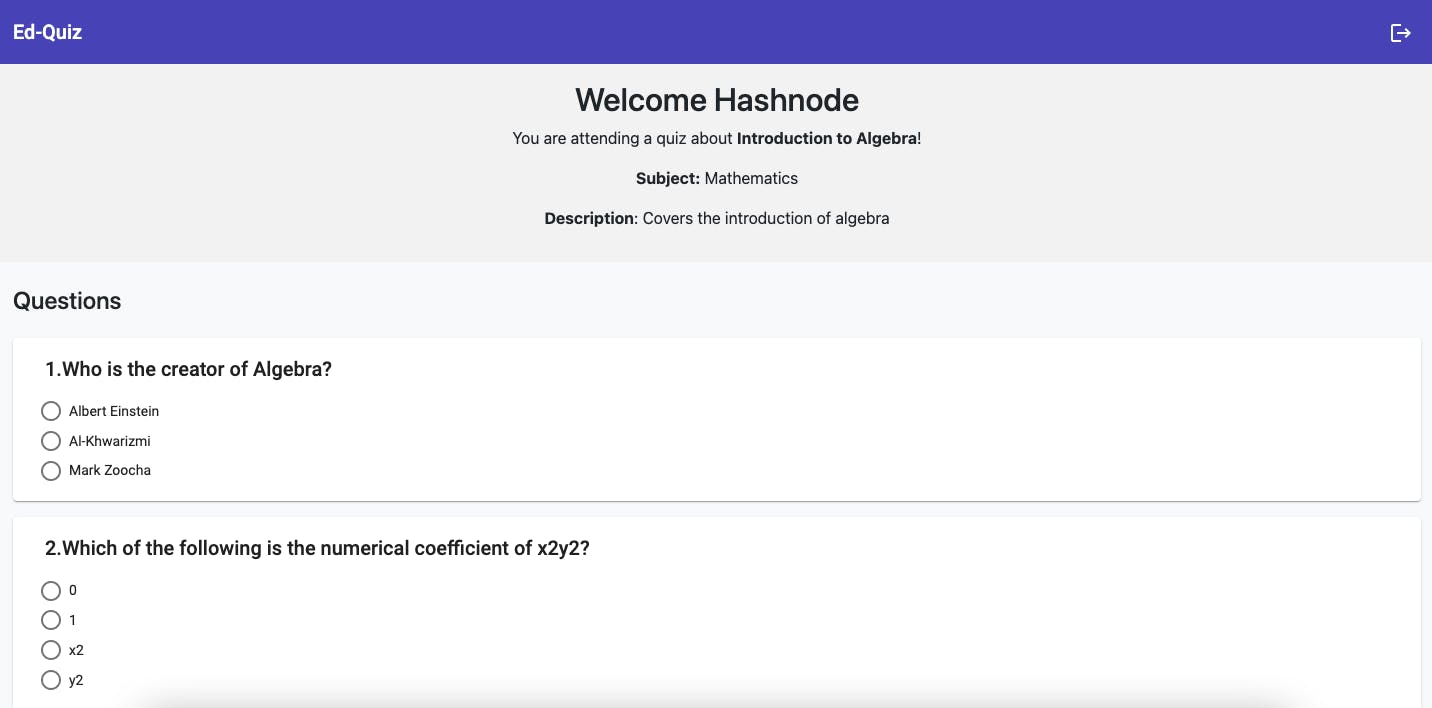
Children can take their Quiz in the shared URL which doesn't require any login. (we track it by the user id in the URL)

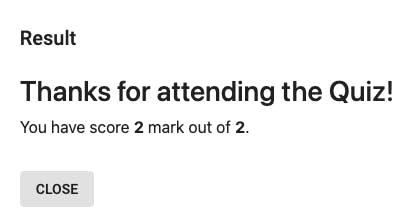
Once the Quiz is completed, the result will be displayed to them.

DEMO 🦄
Please check the application DEMO in the URL. I've shown the workflow starting from login, creating the Quiz, and question till attending the Quiz by the kids.
Application Details 📖
URL: ed-quiz.netlify.app
Github Repo: github.com/yuvgeek/Ed-Quiz
Challenges Faced 🤼
Problem: Authentication that supports multiple platforms.
Solution: Used Firebase Authentication to support multiple logins in the future.
Problem: Avoiding committing the Firebase secret config in the environment.ts file.
Solution: Dynamically created environment.ts file during build time and used Netlify environment variables to provide the secret config dynamically with the .env package.
Problem: Angular routing not working on Netlify on page refresh.
Solution: Spent hours to find this gem to make it work!
Thanks for reading the article. I hope you enjoyed it! 😀