In this article, we will cover how to integrate eslint to Angular v12. Without any further delay, let's go!
Integration:
- Create a new Angular application with
ngCLI.
ng new angular-eslint
- Run the below command to install eslint packages
ng add @angular-eslint/schematics
The above command will prompt as,
The package @angular-eslint/schematics@12.3.1 will be installed and executed.
Would you like to proceed?
Press Yes to let it continue.
This will install the following packages,
"@angular-eslint/builder": "12.3.1",
"@angular-eslint/eslint-plugin": "12.3.1",
"@angular-eslint/eslint-plugin-template": "12.3.1",
"@angular-eslint/schematics": "12.3.1",
"@angular-eslint/template-parser": "12.3.1",
"@typescript-eslint/eslint-plugin": "4.28.2",
"@typescript-eslint/parser": "4.28.2",
"eslint": "^7.26.0",
Then, it adds lint to the scripts section in package.json
"scripts": {
........
"lint": "ng lint" <--- Newly added
}
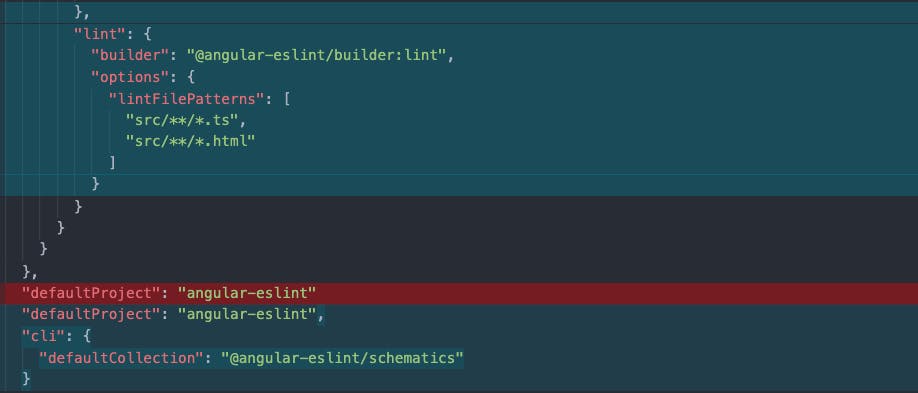
And finally, it adds lint to the angular.json

Verification
To verify if eslint is integrated, add ngOnInt to AppComponent.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
title = 'angular-eslint';
ngOnInit() {
}
}
Then, run ng lint in the terminal.
It will show the below errors in the terminal.
Linting "angular-eslint"...
angular-eslint/src/app/app.component.ts
11:3 error Lifecycle methods should not be empty @angular-eslint/no-empty-lifecycle-method
✖ 1 problem (1 error, 0 warnings)
Lint errors found in the listed files.
It is working as expected. As per the eslint rule, lifecycle methods should not be empty.
Yay!!
Bonus
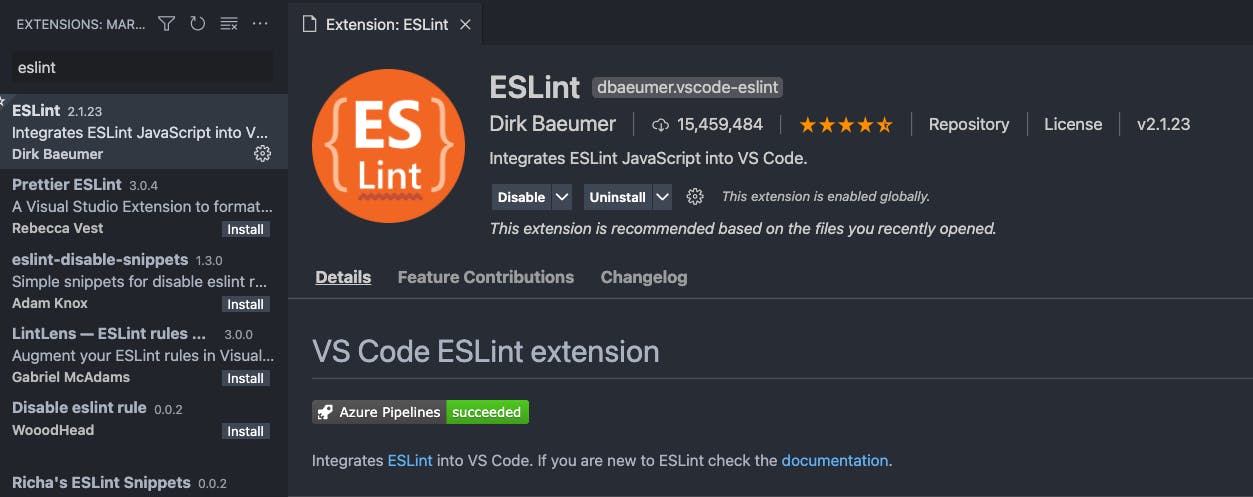
If you are using VSCode, then install the Eslint extension.


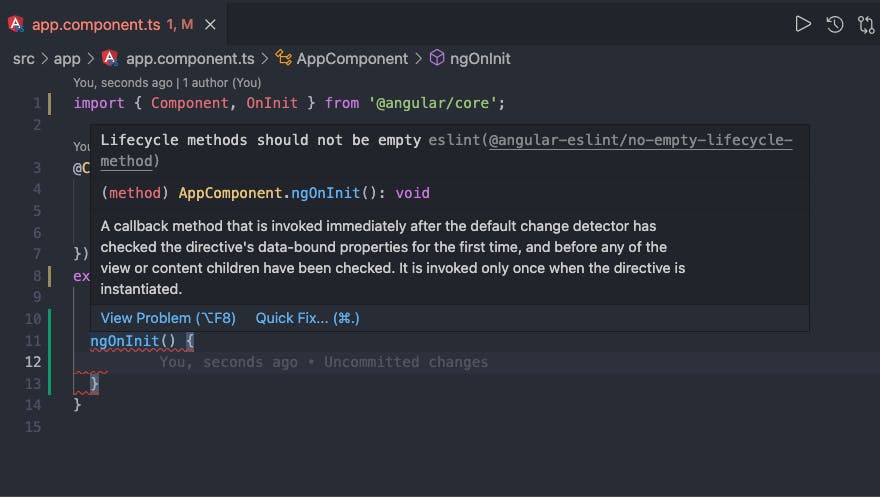
It will show the error when writing the code. It helps us to resolve while writing the code itself!
I hope you enjoyed this article or found it helpful.
You can connect with me on Twitter & Github 🙂
Support 🙌
You can support me by buying me a coffee with the below link 👇