Hello everyone 👋,
In this article, we are going to see how to generate the documentation for your Angular Application in just 5 simple steps.

Yes, it's real!
Without any delay, let's gooo!
Steps
- Install
compodocas dev dependency with the below command.
npm install --save-dev @compodoc/compodoc
- Create
tsconfig.doc.jsonin the root directory where you have thepackage.jsonfile. Paste the below content to that file.
{
"include": ["src/**/*.ts"],
"exclude": ["src/test.ts", "src/**/*.spec.ts", "src/app/file-to-exclude.ts"]
}
- Create a script in the
package.jsonfile to generate documentation.
"scripts": {
"compodoc": "npx compodoc -p tsconfig.doc.json"
}
- Now open your terminal and run the below command to generate the documentation. This command will generate the documentation in a new directory as
documentationin the project root path.
npm run compodoc
- To see the documentation, use http-server or any other npm package to serve the server for the
documentationdirectory. I'm usinghttp-serverin this method. To use that, you should first install it bynpm install --global http-server.
Then, run the below command to serve the files.
http-server documentation/
Once the command runs successfully, open http://localhost:8080/ to see the documentation for your Angular app.
That's it, Yes!
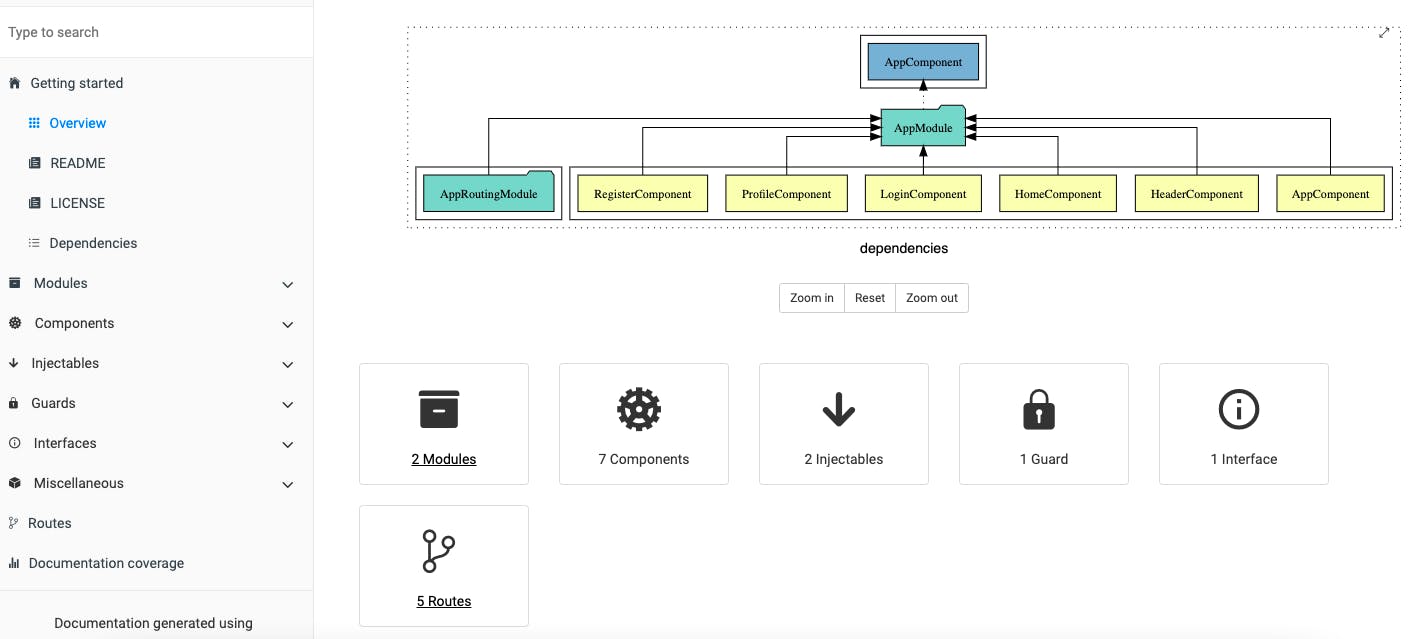
Here are the screenshots of the documentation created by compodoc.
In the overview section, you can see the number of modules, routes, services, guards, and the structure of the application.

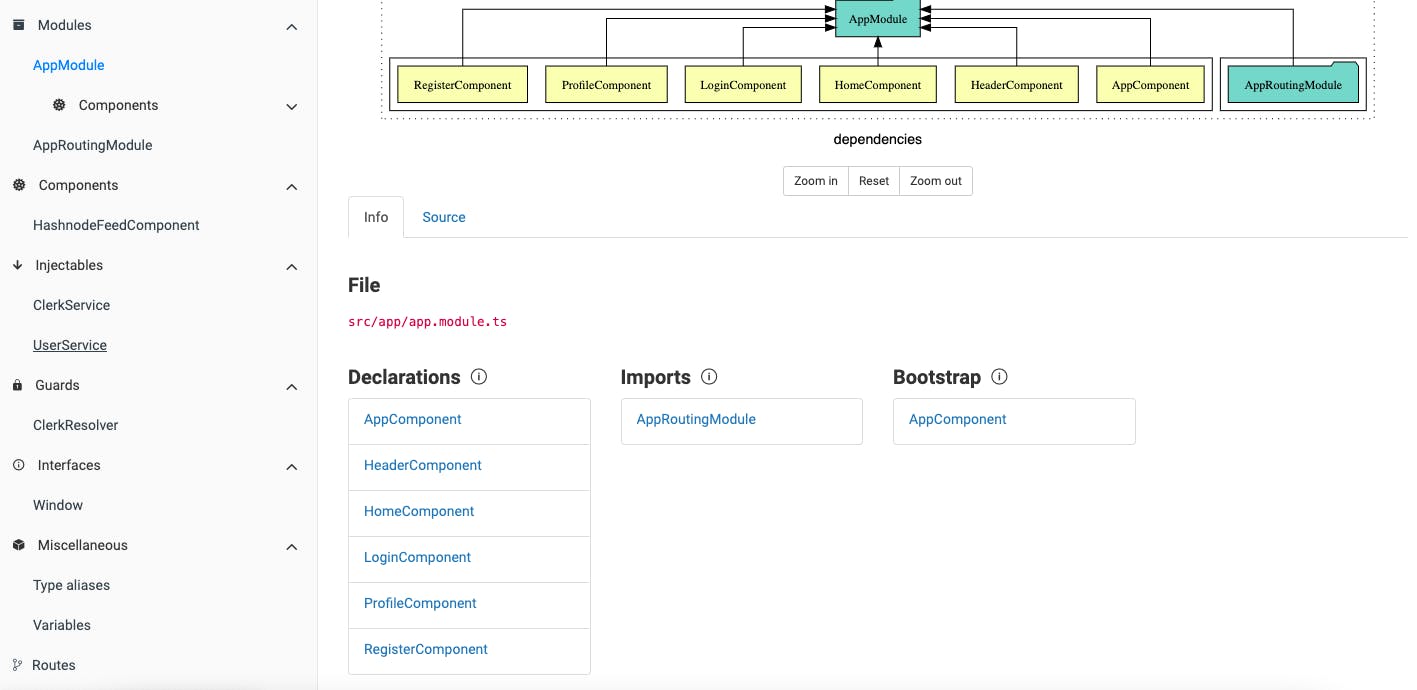
You can see the services, components declare, the module imported for each module.

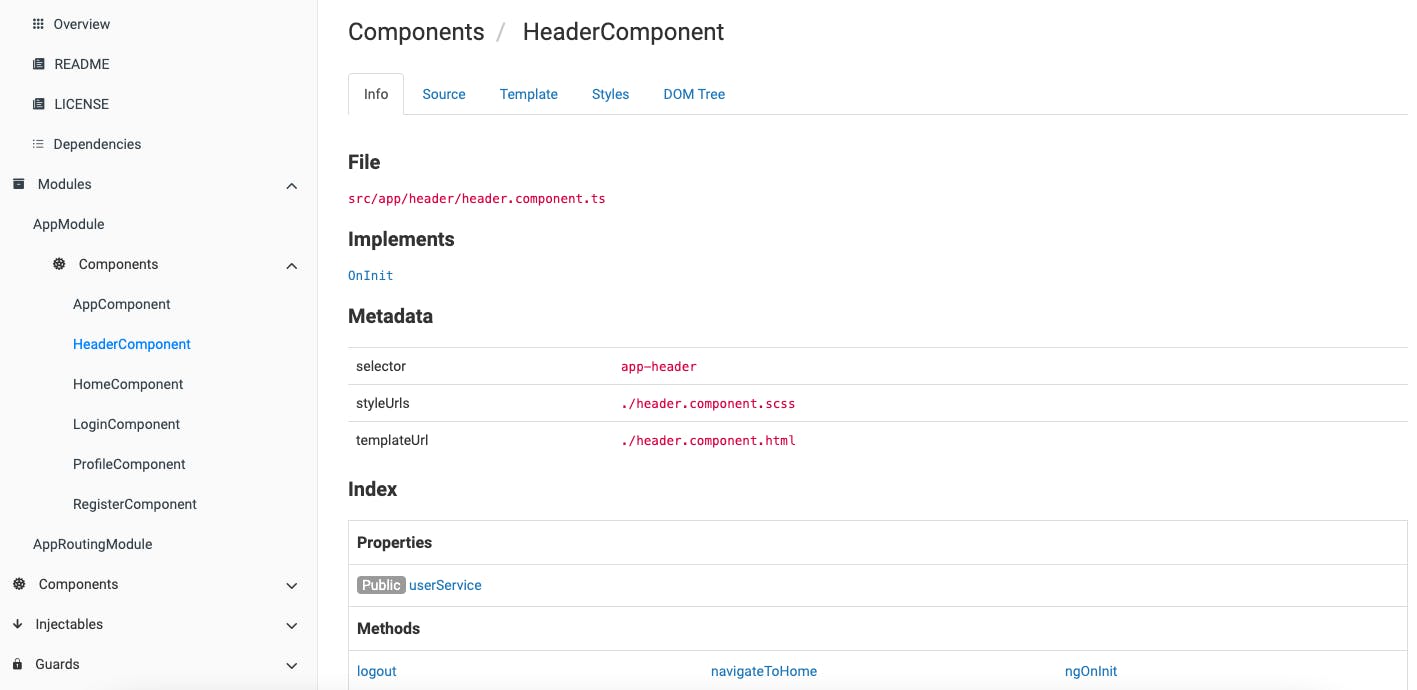
Also, the respective components are grouped under its module. See the left-hand side. Additionally, you can view the metadata of the component, methods, properties etc..

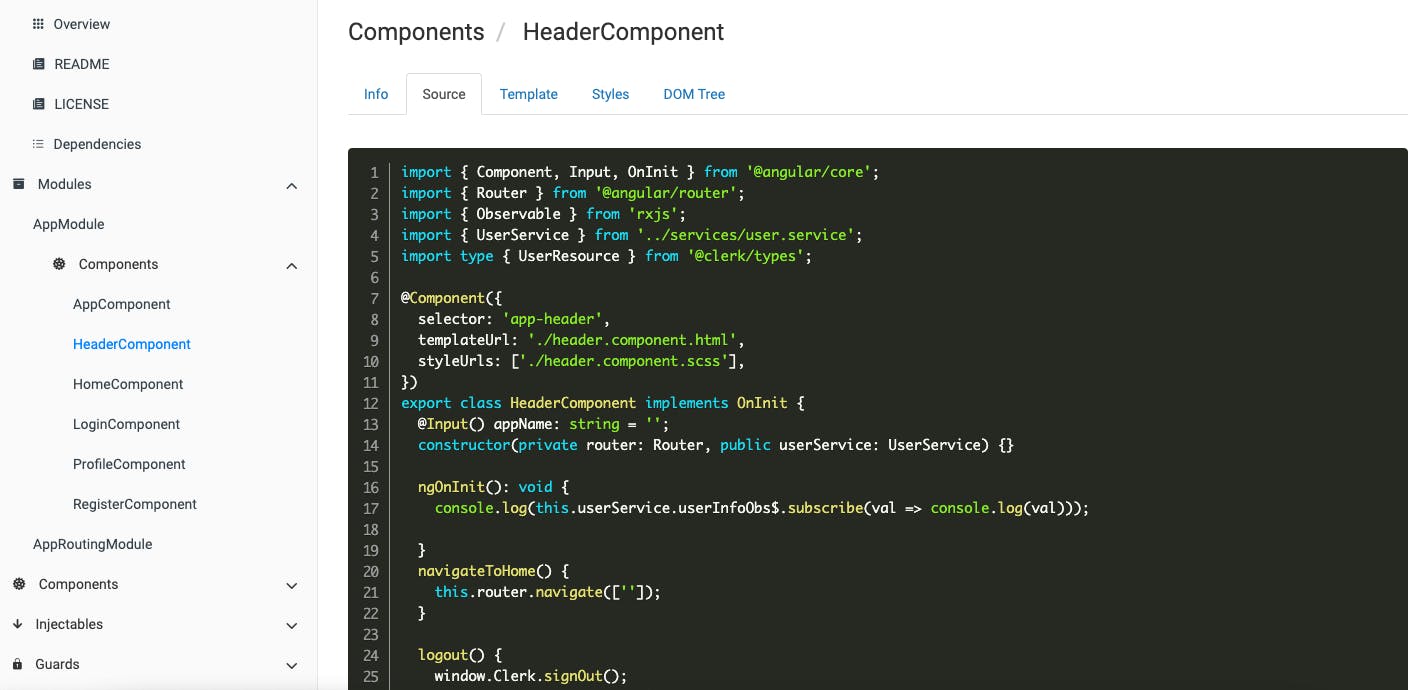
The source of the component also can be viewed under the source tab.

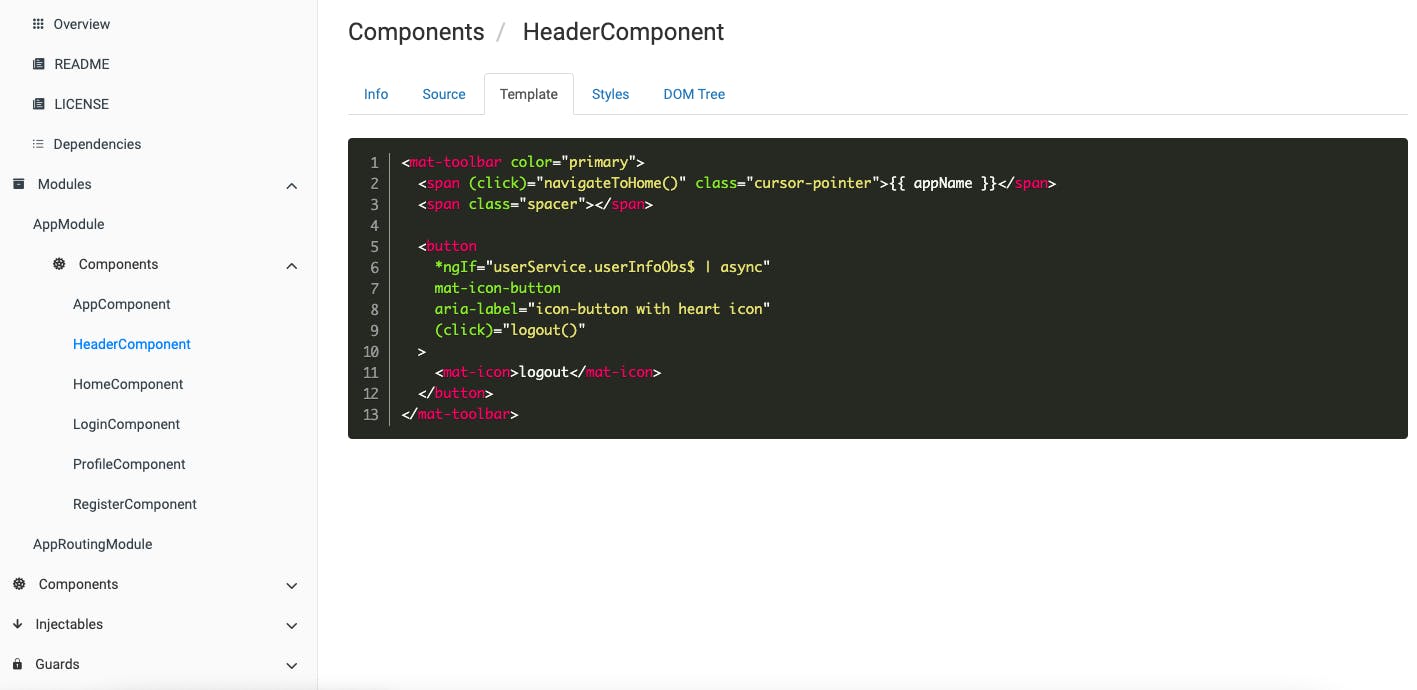
The source of the template also can be viewed under the template tab.

And much more!
Learn more from here compodoc.app/guides/getting-started.html
I hope you enjoyed this article or found it helpful.
You can connect with me on Twitter & Github 🙂
Support 🙌
You can support me by buying me a coffee with the below link 👇