Hey everyone,
You might have heard people going gaga over Vim editor. So,
Is Vim editor good than mighty VS Code?. Is it really worth?
You might be wondering why you want to move to Vim when you are already working with a awesome Code editor. I asked the same with additional questions to myself,
- Working with Command line are too complicated.
- Consumes more time to learn than to code. Do you really need to try Vim?
- Does Vim has code highlighting, intelliSense, auto complete feature etc?
So, I did a small research on this and come to know that Vim has great plugins support like code highlighting, auto complete etc.. and most of the answers was
Learning Vim will be worth the time.
So I decided to give a shot. Also another big advantage to use Vim is, you don't need to use mouse to navigate between files or lines. Everything can be done in keyboard shortcut. Isn't it great?
Installation
In this entire series, I'll be using Ubuntu 18.04 OS.
Here's the installation steps:
- Open terminal application with applications window (or) by CTRL+ALT+T keyboard shortcut.
- Run sudo apt-get update.

- Run sudo apt install vim to install the Vim package.

That's it. Yes!
Working with real world application
Instead of trying Vim in a sample file, I have decided to learn practically with real world application by developing an application using React JS technology.
I created a new react app with create-react-app command.
npx create-react-app ctc-calculator --template typescript
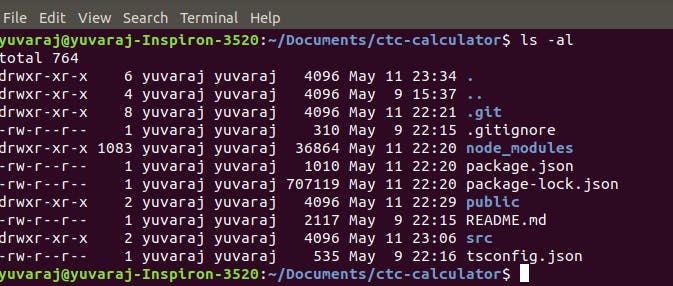
Here are the generated files:

Run npm run start to start the development server.
Editing files
Files are listed in the terminal. So, how to open the file & update the App.tsx?
Syntax to open a file is,
vim file-name (or) vim file-path/file-name (eg: vim package.json or vim src/App.tsx)

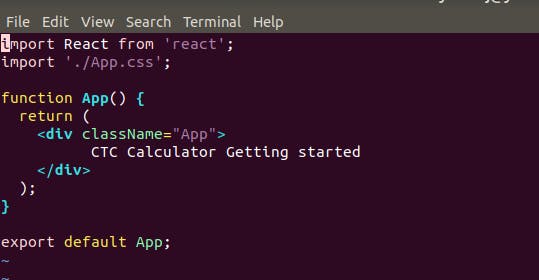
The above command will open the App.tsx in vim editor.

You might be wondering where is the color highlighting? This looks like a plain editor. I want to go back to VS Code.
Wait!
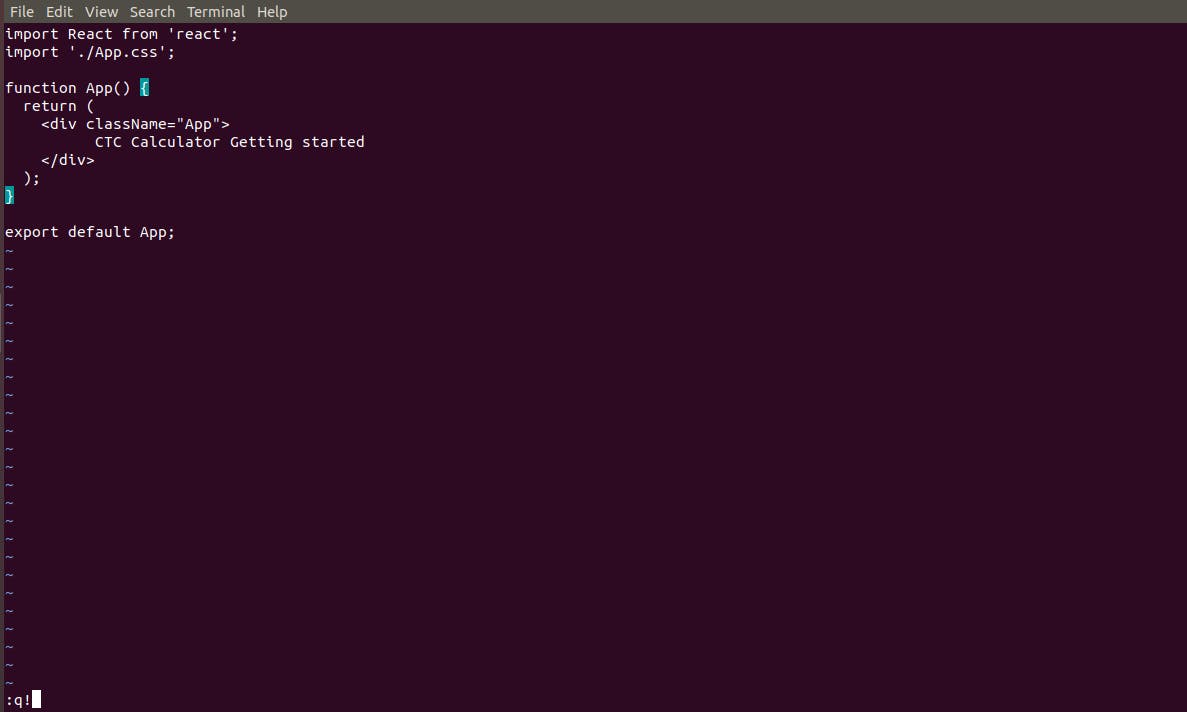
This is where Vim plugin support comes. To install the Vim plugin, first we have to come out the editing mode.
To do this, press escape key & type colon(:)q! and then press enter. (See bottom left)

Installing Plugin
To open .vimrc file, type the below command in the terminal & press Enter.
vim ~/.vimrc

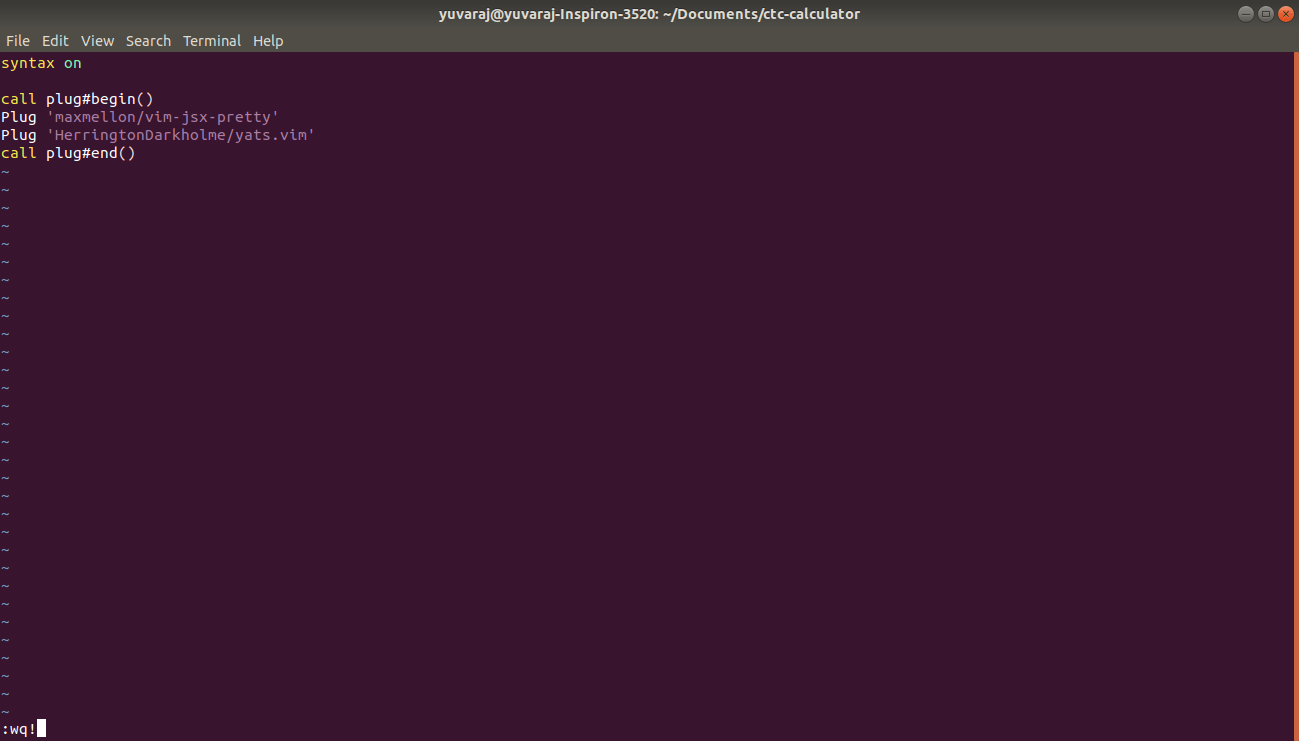
Enter the below text in the file and press escape key & type colon(:)wq! and press enter. This save the .vimrc file. (See bottom left in the screenshot)
call plug#begin()
Plug 'maxmellon/vim-jsx-pretty'
Plug 'HerringtonDarkholme/yats.vim'
call plug#end()

Activating Plugin
To activate the highlight plugin, follow the below steps
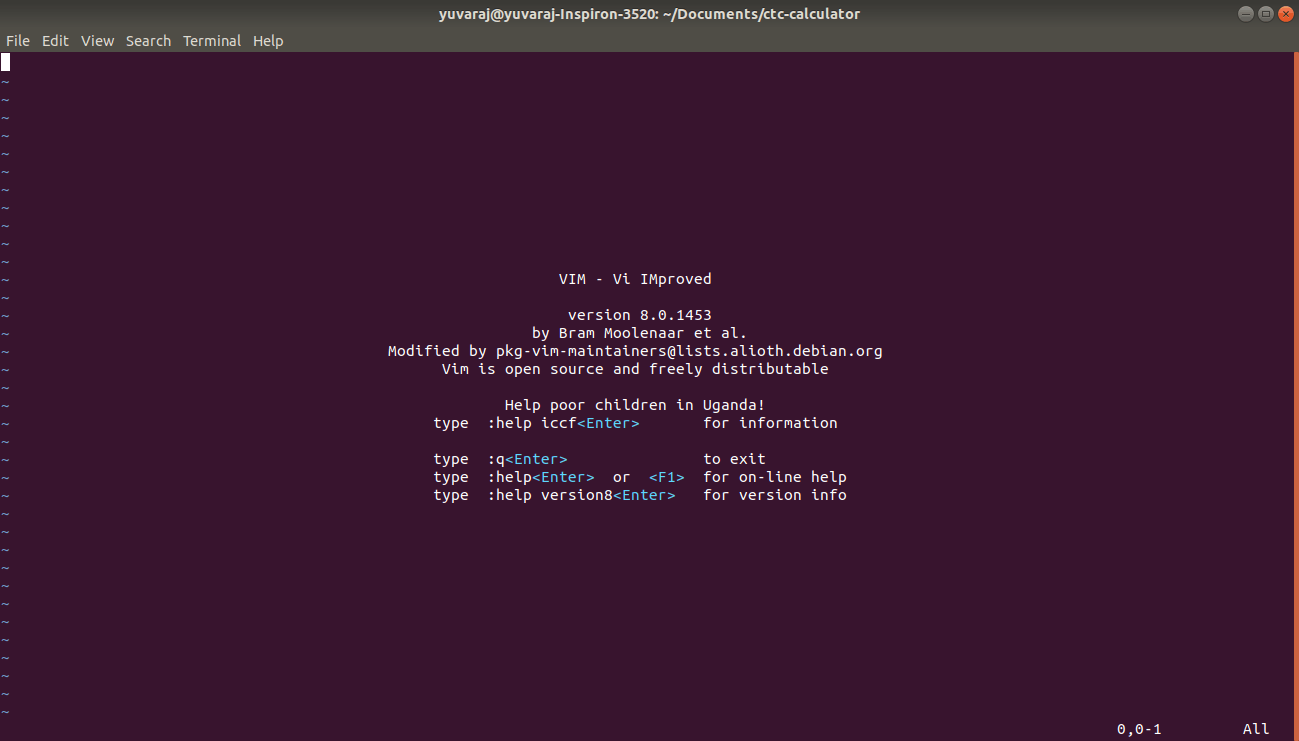
- Type vim in the terminal & press Enter


- In the Vim visual command, type colon & PlugInstall & press Enter. (check bottom left)
:PlugInstall
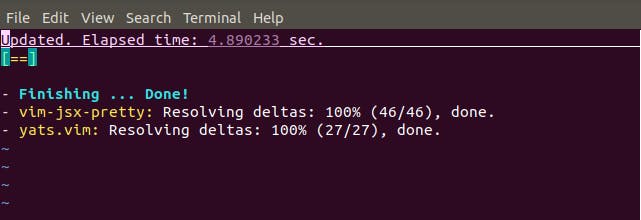
- If everything goes well, then the below screen should show with finishing done.

Now, exit the Vim visual by pressing colon and q! and Enter.
In the terminal, type the below command to open the App.tsx
vim src/App.tsx
That's it. You can now see the code with highlighting which supports JSX and Typescript.

In the part 1 of this series, we have covered on code highlighting. We will cover how to navigate between files on Part 2.