Hello everyone 👋,
In this article, I'm going to share how to create the hashnode Feed UI in Angular 12.
Planning
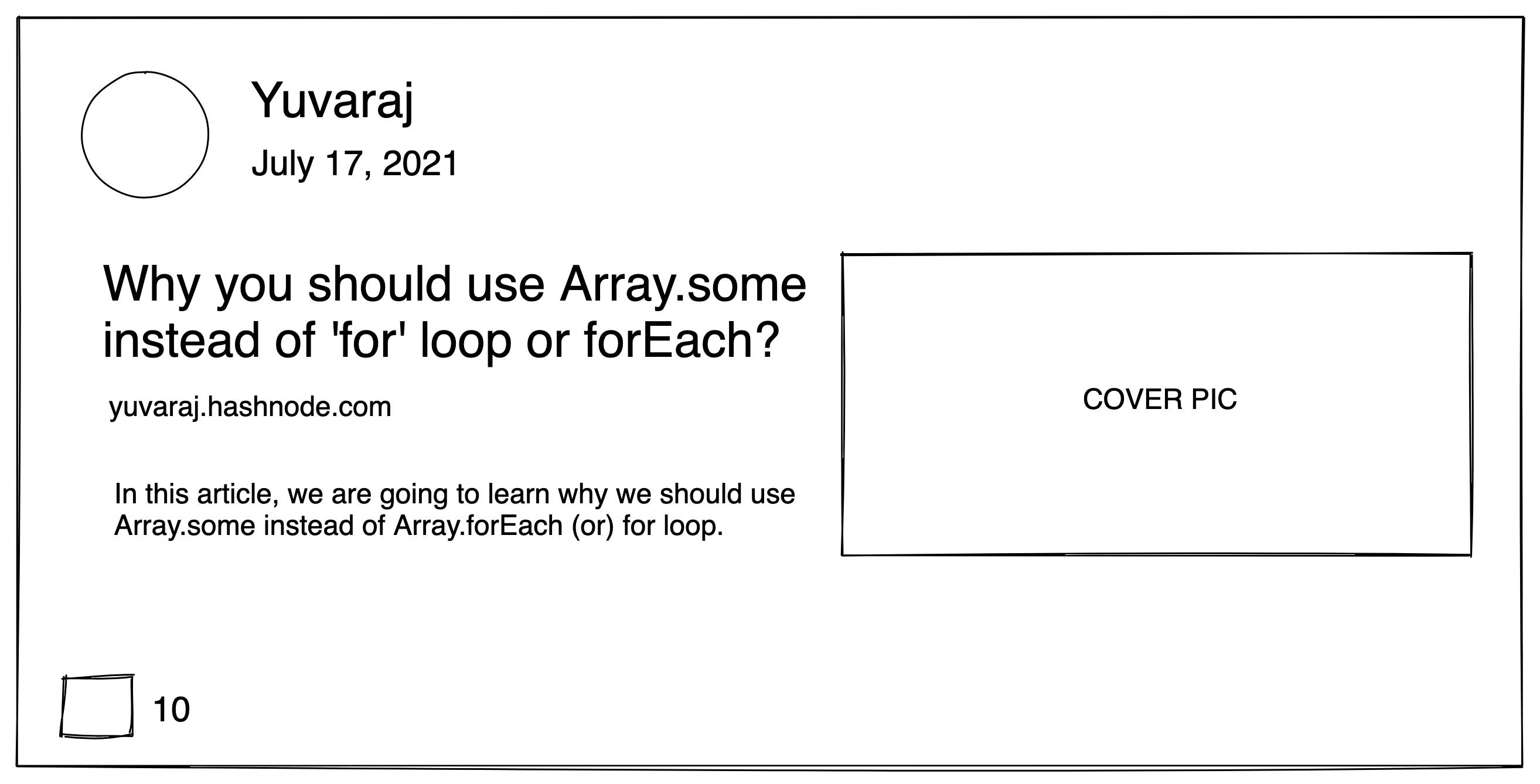
This is the skeleton of the Hashnode post that appears in the feed.

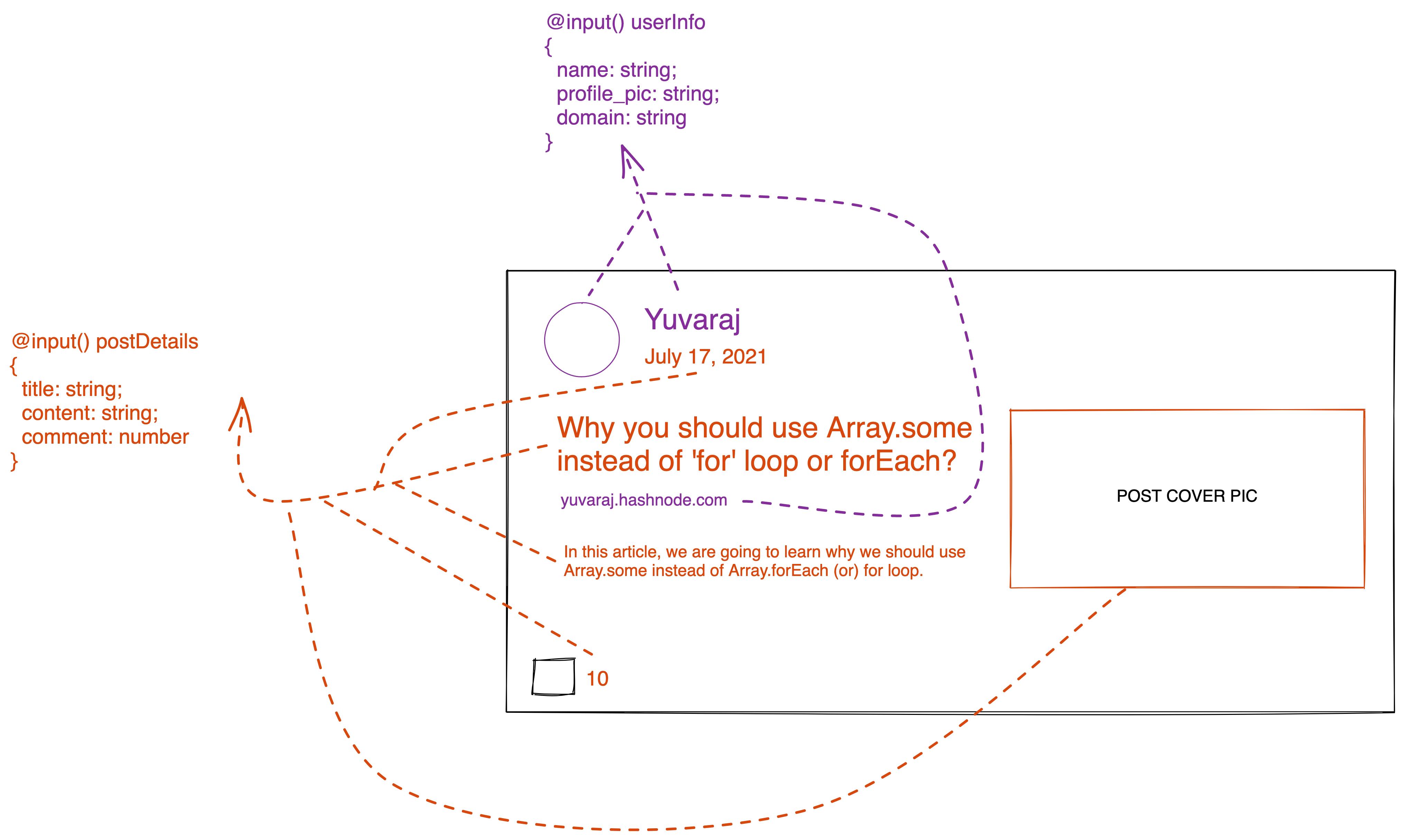
To do it in Angular, let's update the planning with Angular terms.

The above architecture shows how to send the data to this component.
- User details should be passed to
@input() userInfo. - Post information to pass it to
@input() postDetails.
Implementation
- Create a new component with Angular CLI. Name it as
hashnode-feed.
ng generate component hashnode-feed
- The above CLI command creates 4 files under the
src/appdirectory.
src/app/hashnode-feed/
├── hashnode-feed.component.html
├── hashnode-feed.component.scss
├── hashnode-feed.component.spec.ts
└── hashnode-feed.component.ts
0 directories, 4 files
- Paste this code in the
hashnode-feed.component.tsfile. This component receives 2 inputs.
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-hashnode-feed',
templateUrl: './hashnode-feed.component.html',
styleUrls: ['./hashnode-feed.component.scss'],
})
export class HashnodeFeedComponent {
@Input()
userInfo!: {
name: string;
profile_pic: string;
domain: string;
};
@Input() postDetails!: {
title: string;
content: string;
comment: number;
cover_pic: string;
};
}
- Now, for template, paste this code in the
hashnode-feed.component.htmlfile
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous"
/>
<section class="d-flex flex-column">
<div class="d-flex">
<img class="rounded-circle" [src]="userInfo.profile_pic" />
<div class="d-flex flex-column ml-3">
<a>{{ userInfo.name }}</a>
<span>Jul 17, 2021</span>
</div>
</div>
<div class="d-flex">
<div class="col-md-8 p-0">
<h2 class="mb-0 mt-2">{{ postDetails.title }}</h2>
<p class="text-muted mt-2">{{ userInfo.domain }}</p>
<p>{{ postDetails.content }}</p>
<div class="d-flex">
<svg width="25px" viewBox="0 0 512 512">
<path
d="M496.656 285.683C506.583 272.809 512 256 512 235.468c-.001-37.674-32.073-72.571-72.727-72.571h-70.15c8.72-17.368 20.695-38.911 20.695-69.817C389.819 34.672 366.518 0 306.91 0c-29.995 0-41.126 37.918-46.829 67.228-3.407 17.511-6.626 34.052-16.525 43.951C219.986 134.75 184 192 162.382 203.625c-2.189.922-4.986 1.648-8.032 2.223C148.577 197.484 138.931 192 128 192H32c-17.673 0-32 14.327-32 32v256c0 17.673 14.327 32 32 32h96c17.673 0 32-14.327 32-32v-8.74c32.495 0 100.687 40.747 177.455 40.726 5.505.003 37.65.03 41.013 0 59.282.014 92.255-35.887 90.335-89.793 15.127-17.727 22.539-43.337 18.225-67.105 12.456-19.526 15.126-47.07 9.628-69.405zM32 480V224h96v256H32zm424.017-203.648C472 288 472 336 450.41 347.017c13.522 22.76 1.352 53.216-15.015 61.996 8.293 52.54-18.961 70.606-57.212 70.974-3.312.03-37.247 0-40.727 0-72.929 0-134.742-40.727-177.455-40.727V235.625c37.708 0 72.305-67.939 106.183-101.818 30.545-30.545 20.363-81.454 40.727-101.817 50.909 0 50.909 35.517 50.909 61.091 0 42.189-30.545 61.09-30.545 101.817h111.999c22.73 0 40.627 20.364 40.727 40.727.099 20.363-8.001 36.375-23.984 40.727zM104 432c0 13.255-10.745 24-24 24s-24-10.745-24-24 10.745-24 24-24 24 10.745 24 24z"
></path>
</svg>
<span class="ml-2 mt-1">{{postDetails.comment}}</span>
</div>
</div>
<div class="col-md-4">
<img [src]="postDetails.cover_pic" width="400px" />
</div>
</div>
</section>
- To use this hasnode feed component in the App component, paste the below code in the respective file.
app.component.ts - Has Posts data in posts variable.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
// holds all the posts to display to UI
posts = [
{
userInfo: {
name: 'Yuvaraj',
profile_pic:
'https://cdn.hashnode.com/res/hashnode/image/upload/v1625637911798/Ug1GR760M.jpeg?w=50&h=50&fit=crop&crop=faces&auto=compress',
domain: 'yuvaraj.hashnode.dev',
},
postDetails: {
title:
"Why you should use Array.some instead of 'for' loop or forEach?",
content:
'In this article, we are going to learn why we should use Array.some instead of Array.forEach (or) for loop. Objective In a given array, find if the student failed in any one of the subjects. The pass criteria for students is to score at least 40 marks in all the subjects.',
comment: 5,
cover_pic:
'https://yuvaraj.hashnode.dev/_next/image?url=https%3A%2F%2Fcdn.hashnode.com%2Fres%2Fhashnode%2Fimage%2Fupload%2Fv1626336926570%2F3kEpdVEyO.png%3Fw%3D1600%26h%3D840%26fit%3Dcrop%26crop%3Dentropy%26auto%3Dcompress%2Cformat%26format%3Dwebp&w=1920&q=75',
},
},
{
userInfo: {
name: 'Yuvaraj',
profile_pic:
'https://cdn.hashnode.com/res/hashnode/image/upload/v1625637911798/Ug1GR760M.jpeg?w=50&h=50&fit=crop&crop=faces&auto=compress',
domain: 'yuvaraj.hashnode.dev',
},
postDetails: {
title:
"Do you know that there are 7 ways to install an npm package? I bet you don't know all.",
content:
"In this article, I'm going to share how to use the npm install CLI command efficiently with different ways of installing a package. Before going to the CLI command, let us learn what is npm.",
comment: 2,
cover_pic:
'https://yuvaraj.hashnode.dev/_next/image?url=https%3A%2F%2Fcdn.hashnode.com%2Fres%2Fhashnode%2Fimage%2Fupload%2Fv1626446992311%2F6uoItRdYe.png%3Fw%3D1600%26h%3D840%26fit%3Dcrop%26crop%3Dentropy%26auto%3Dcompress%2Cformat%26format%3Dwebp&w=1920&q=75',
},
},
];
}
app.component.html
<div class="container">
<div *ngFor="let post of posts">
<app-hashnode-feed [userInfo]="post.userInfo" [postDetails]="post.postDetails"></app-hashnode-feed>
<hr/>
</div>
</div>
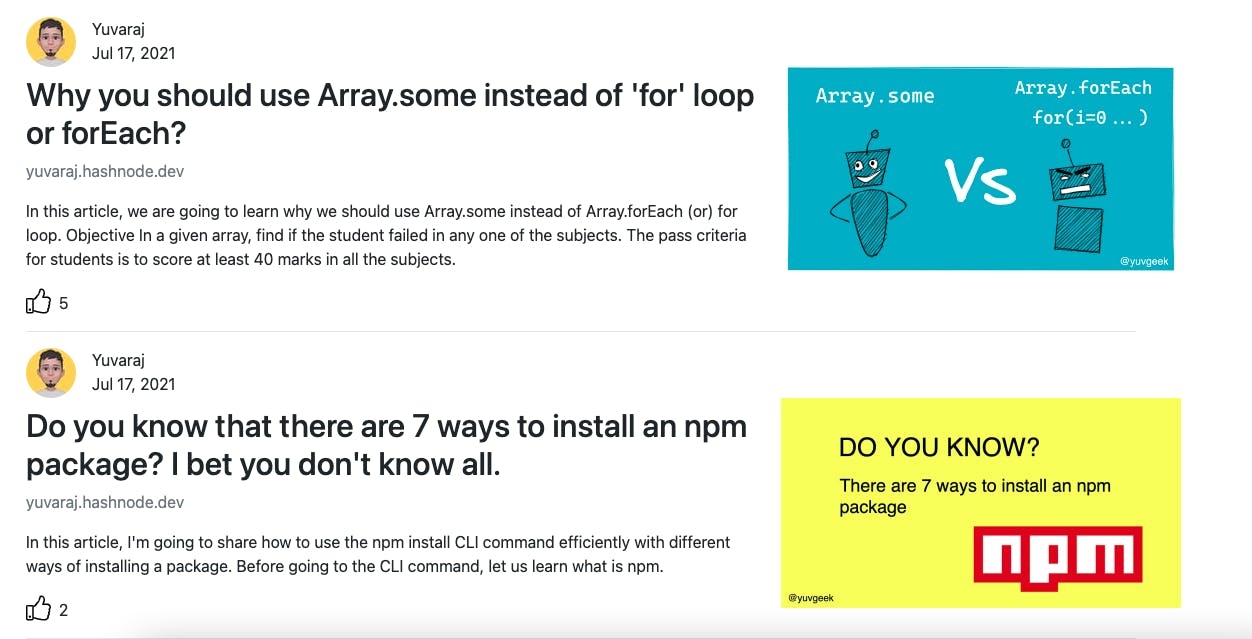
- Here is the output

I hope you enjoyed this article or found it helpful.
You can connect with me on Twitter & Github 🙂
Support 🙌
You can support me by buying me a coffee with the below link 👇

